| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Linux
- array
- Java
- 코틀린
- React
- fragment
- JS
- 랜덤넘버
- button
- stylesheet
- RecyclerView
- TextView
- 리액트
- SpringBoot
- scrollview
- nodejs
- 오버라이딩
- JavaScript
- GoogleMaps
- 랜덤번호
- Android
- 안드로이드
- Hook
- npm
- TypeScript
- Javscript
- 스프링부트
- Kotlin
- 구글맵스
- 자바스크립트
- Today
- Total
목록코딩 기록/Kotlin (41)
타닥타닥 개발자의 일상
 Kotlin Fragment 기능 이용해서 안드로이드 화면에 상단 메뉴 만들고 선택에 따라서 화면전환 하기
Kotlin Fragment 기능 이용해서 안드로이드 화면에 상단 메뉴 만들고 선택에 따라서 화면전환 하기
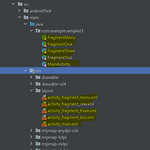
폴더 및 파일 구성 com.example.sample23 폴더> FragmentMenu , FragmentOne, FragmentTwo, FragmentThee 코틀린 클래스 생성 layout 폴더 > activity_fragment_menu.xml, activity_fragment_one.xml, activity_fragment_two.xml, activity_fragment_three.xml 파일 생성 activity_fragment_menu.xml activity_fragment_one.xml activity_fragment_two.xml activity_fragment_three.xml activity_main.xml FragmentMenu.kt package com.example.samp..
 Kotlin 안드로이드 화면에 WebView이용해서 html 문서 연결하고 구현화면 버튼 클릭시 알림창 띄우기
Kotlin 안드로이드 화면에 WebView이용해서 html 문서 연결하고 구현화면 버튼 클릭시 알림창 띄우기
파일 및 폴더 구성 main 폴더에 assets폴더 생성. 생성된 assets폴더 우클릭 >디렉터리를 다음으로 표시 > 리소스루트 로 설정 설정된 assets 폴더에 html파일 저장 assets폴더에 저장된 hello.html 파일 Hello, 안녕하세요!! 반갑습니다!! AndroidManifest.xml //인터넷 연결을 허용하는 permission 코드 삽입 activity_main.xml MainActivity.kt package com.example.sample22 import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.webkit.WebChromeClient import android.w..
 Kotlin 안드로이드 화면에 videoView이용해 동영상 삽입하기
Kotlin 안드로이드 화면에 videoView이용해 동영상 삽입하기
파일 및 폴더 구성 raw 폴더 생성하고 music.mp4 동영상(혹은 자신이 원하는 동영상) 삽입. activity_main.xml MainActivity.kt package com.example.sample21 import android.net.Uri import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.widget.MediaController import android.widget.VideoView class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(s..
 Kotlin 정렬된 grid 안드로이드 화면에 표시하기, grid에서 선택한 사항 textview랑 연결하기
Kotlin 정렬된 grid 안드로이드 화면에 표시하기, grid에서 선택한 사항 textview랑 연결하기
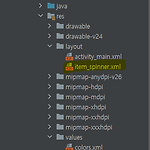
폴더 및 파일 구성 layout 폴더에 item_spinner.xml항목 추가 item_spinner.xml activity_main.xml MainActivity.kt package com.example.sample20 import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.view.View import android.widget.ArrayAdapter import android.widget.GridView import android.widget.TextView class MainActivity : AppCompatActivity() { var items = arrayOf( "서울", "부산", "대구..
 ScrollView / TableLayout 이용하여 스크롤 가능한 안드로이드 화면 만들기
ScrollView / TableLayout 이용하여 스크롤 가능한 안드로이드 화면 만들기
activity_main.xml scrollview 안에서 테이블 구현하고 테이블이 쌓이면 스크롤이 되게 코딩. 위의 화면처럼 스크롤이 내려가는 화면이 구현된다.
 Kotlin / listview 이용해서 android화면에 스크롤 사용하는 긴 선택항목 만들기
Kotlin / listview 이용해서 android화면에 스크롤 사용하는 긴 선택항목 만들기
파일 및 폴더 구성 layout폴더에 item_spinner.xml 파일 생성 item_spinner.xml activity_main.xml MainActivity.kt package com.example.sample17 import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.view.View import android.widget.AdapterView import android.widget.ArrayAdapter import android.widget.ListView import android.widget.TextView import androidx.annotation.Dimension class Ma..
 kotlin 원하는 이미지파일 android 화면에서 배경으로 설정하는 방법 android:background
kotlin 원하는 이미지파일 android 화면에서 배경으로 설정하는 방법 android:background
폴더 및 파일 설정 본인이 배경으로 지정하고 싶은 이미지파일 bg.jpg를 drawble폴더에 저장 activity_main.xml 8번째줄을 통해 drawble폴더에 있는 bg 파일을 배경으로 지정 android:background="@drawable/bg" 결과화면 이미지파일이 문제없이 배경으로 지정된다. 지정된 배경 위에 button이 생성된다.
 Kotlin 안드로이드 화면에 Spinner 보이게 하기, Spinner로 선택한 항목 textView랑 연결하기
Kotlin 안드로이드 화면에 Spinner 보이게 하기, Spinner로 선택한 항목 textView랑 연결하기
생성 파일 스피너를 만드는 두가지 방법 1.layout 폴더에 itme_spinner.xml파일 생성 2.values 폴더에 array.xml 파일 생성 1. item_spinner.xml 2. array.xml 과일선택 귤 파인애플 샤인머스캣 무화과 activity_main.xml activity_main.xml의 Design 기능 이용해 추가한 spinner가 반영되었다. MainActivity.kt package com.example.sample14 import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.view.View import android.widget.* class MainActivity ..
 Kotlin 라디오 버튼으로 항목 선택하고 텍스트 뷰에 보이게 하는 안드로이드 페이지 만들기 radio, TextView
Kotlin 라디오 버튼으로 항목 선택하고 텍스트 뷰에 보이게 하는 안드로이드 페이지 만들기 radio, TextView
activity_main.xml build.gradle(:app) plugins { id 'com.android.application' id 'kotlin-android' } android { compileSdk 32 defaultConfig { applicationId "com.example.sample11" minSdk 21 targetSdk 32 versionCode 1 versionName "1.0" testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android-..
 코틀린으로Kotlin 증감하는 Counter만들기, setOnClickListener과 증감 연산자 이용
코틀린으로Kotlin 증감하는 Counter만들기, setOnClickListener과 증감 연산자 이용
숫자를 입력한 다음 + 버튼을 누르면 증가하고 -버튼을 누르면 감소하는, reset버튼을 누르면 숫자가 0으로 초기화 되는 카운터를 만들것. activity_main.xml 코드화면 activity_main.xml 코드화면 MainActivity.kt package com.example.counter import android.content.DialogInterface import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.util.Log import android.widget.Button import android.widget.EditText import android.widget.TextView im..
