Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 리액트
- Android
- 구글맵스
- Kotlin
- 스프링부트
- RecyclerView
- nodejs
- TypeScript
- GoogleMaps
- button
- fragment
- Javscript
- 랜덤넘버
- JavaScript
- npm
- TextView
- Hook
- stylesheet
- 오버라이딩
- 자바스크립트
- Java
- scrollview
- array
- Linux
- React
- JS
- 코틀린
- SpringBoot
- 안드로이드
- 랜덤번호
Archives
- Today
- Total
타닥타닥 개발자의 일상
kotlin 코틀린 안드로이드 화면에 이미지 버튼 구현하기, 버튼 클릭시 알림창 뜨게 하기 본문
폴더 및 파일 경로

버튼으로 사용할 이미지 파일 drawble폴더에 저장. 나는 kotlin.png 파일을 버튼으로 사용하기로 했다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.182"
android:id="@+id/textView"/>
<ImageButton
android:layout_width="332dp"
android:layout_height="100dp"
app:srcCompat="@drawable/kotlin"
android:id="@+id/imageButton"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintVertical_bias="0.424"/>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.kt
package com.example.sample27
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.ImageButton
import android.widget.TextView
import androidx.appcompat.app.AlertDialog
class MainActivity : AppCompatActivity(), View.OnClickListener {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val imageBtn = findViewById<ImageButton>(R.id.imageButton)
imageBtn.setOnClickListener(this) //현재클래스의 instance를 넣어준다.
}
override fun onClick(v: View?) {
val textView = findViewById<TextView>(R.id.textView)
if(v !=null){
when(v.id){
R.id.imageButton->{
val builder = AlertDialog.Builder(this)
builder.setTitle("제목")
builder.setMessage("이미지버튼 클릭")
builder.show()
textView.text ="이미지버튼 클릭"
}
}
}
}
}
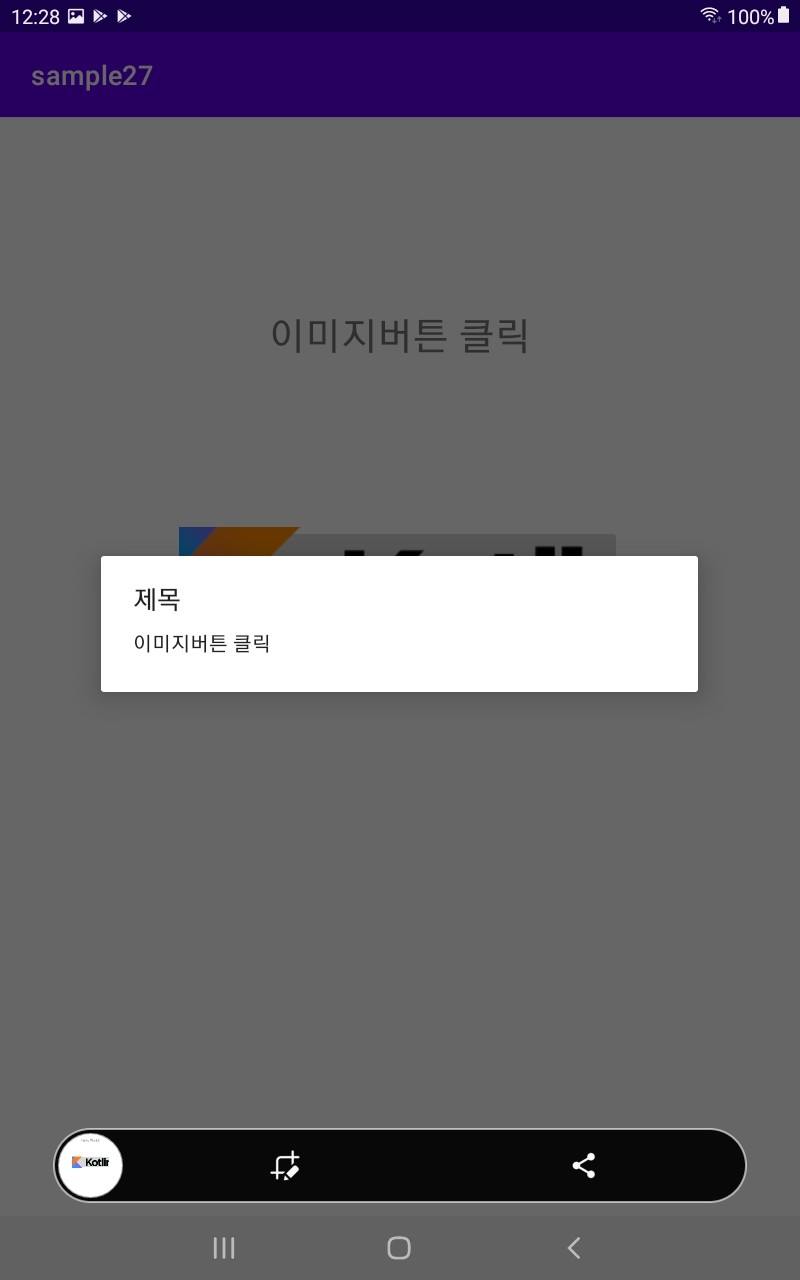
실행화면


'코딩 기록 > Kotlin' 카테고리의 다른 글
| Kotlin 안드로이드 화면에 recyclerView 사용해서 프로필 목록 만들고 프로필 클릭시 상세 화면 전환하기 (0) | 2022.02.09 |
|---|---|
| kotlin BooleanArray, Math.random 이용하여 중복되지 않는 랜덤 번호 골라주는 함수 만들기 (0) | 2022.02.08 |
| 코틀린 Kotlin seekbar / ratingbar (별점) 안드로이드 화면에 나타내고 textview랑 연결하기 (0) | 2022.02.08 |
| Kotlin 코틀린 Fragment 이용하여 안드로이드 화면 전환하고 Fragment에 아이콘 삽입하기 (1) | 2022.02.08 |
| Kotlin Fragment 기능 이용해서 안드로이드 화면에 상단 메뉴 만들고 선택에 따라서 화면전환 하기 (1) | 2022.02.07 |
Comments



