Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 오버라이딩
- scrollview
- 랜덤넘버
- 안드로이드
- RecyclerView
- 랜덤번호
- 스프링부트
- nodejs
- Linux
- Android
- JS
- fragment
- SpringBoot
- 구글맵스
- JavaScript
- npm
- 자바스크립트
- TypeScript
- TextView
- button
- Java
- Javscript
- Kotlin
- 코틀린
- stylesheet
- 리액트
- array
- React
- GoogleMaps
- Hook
Archives
- Today
- Total
타닥타닥 개발자의 일상
react UseMemo 사용하여 특정 함수만 호출되는 예제 보기 / typescript / useCallback함수 이용하여 버튼 클릭시 숫자 증가시키기 본문
코딩 기록/react
react UseMemo 사용하여 특정 함수만 호출되는 예제 보기 / typescript / useCallback함수 이용하여 버튼 클릭시 숫자 증가시키기
NomadHaven 2022. 3. 8. 23:59실행구문
npx react-native init sample22 --template react-native-template-typescript
App.tsx
import React, { useMemo, useState } from "react";
import { Button, Text, View } from "react-native";
/*
useMemo: 연산된 값을 렌더링시에 재사용할때 사용된다
useMeMo(func,검사할 배열 )
*/
function square(params:any){
const testData = [Array(10).keys]
testData.forEach(()=>{
console.log(`계산중.. 루프처리 ${testData.length}회 실행중..`)
})
return params * params
}
export default function App(){
const[countStateA,setcountStateA] = useState( 0 )
const[countStateB,setcountStateB] = useState( 0 )
function countResultA(){
setcountStateA((prevCount)=>prevCount+1)
console.log("A+1 버튼이 클릭되었습니다.")
}
function countResultB(){
setcountStateB((prevCount)=>prevCount+1)
console.log("B+1 버튼이 클릭되었습니다.")
}
//첫번째 값 useState(0) 이므로 params*params=0
// const squarArea = square(countStateB) / A+1 버튼 눌렀어도 squre 함수 실행
//useMemo 사용했을때는 계산 B+1 눌렀을때만 squree 함수가 실행
const squarArea = useMemo(()=>square(countStateB),[countStateB])
return(
<View>
<Text>계산 결과 A</Text>
<Button title="계산: A+1" onPress={countResultA}/>
<Text>계산 결과 B</Text>
<Button title="계산: B+1" onPress={countResultB}/>
<Text>정사각형 면적</Text>
<Text>계산 결과 X 계산 결과 ={squarArea}</Text>
</View>
)
}실행화면

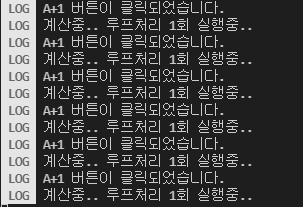
useMemo 대신 const squarArea = square(countStateB) 코드를 실행하고 A+1 버튼 눌렀을때 터미널

const squarArea = useMemo(()=>square(countStateB),[countStateB]) 사용한 터미널

실행구문
npx react-native init sample23 --template react-native-template-typescriptApp.tsx
import React, { useCallback, useState } from "react";
import { Button, Text, View } from "react-native";
/*
useCallback: 함수 재사용
*/
const MyButton = React.memo(({buttonValue,counterState}:any)=>{
console.log(`${buttonValue}를 클릭했습니다.`)
return <Button title={buttonValue} onPress={counterState}/>
})
export default function App(){
const[countStateA,setCountStateA] = useState(0)
const[countStateB,setCountStateB] = useState(0)
const countIncrementA = useCallback(()=>setCountStateA(countStateA+1),[countStateA])
const countIncrementB = useCallback(()=>setCountStateB(countStateB+1),[countStateB])
return(
<View>
<Text>A button{countStateA}</Text>
<MyButton counterState={countIncrementA} buttonValue='A button'/>
<Text>B button{countStateB}</Text>
<MyButton counterState={countIncrementB} buttonValue='B button'/>
</View>
)
}
위의 코드를 실행하면 버튼을 누릴때마다 button이란 텍스트 옆의 숫자가 증가한다.

'코딩 기록 > react' 카테고리의 다른 글
| react 메인 화면 구성하고 Navigator로 화면 이동하게 만들기 (0) | 2022.03.09 |
|---|---|
| react / TextProvider, useContext 통해서 다른 파일에 있는 값 화면에 구현하기 (0) | 2022.03.09 |
| react 현재시간 화면에 나타나고 초마다 갱신되게하기 / typescript 시계 만들기 (0) | 2022.03.08 |
| react / useEffect 써서 버튼 누를때 특정 텍스트 화면에 보이게 하기 / typescript (0) | 2022.03.08 |
| react / flex 이용하여 원하는 비율로 화면에 아이템 구현하기 / typescript (0) | 2022.03.07 |
Comments




