Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 안드로이드
- button
- fragment
- 리액트
- GoogleMaps
- 코틀린
- SpringBoot
- RecyclerView
- Android
- 구글맵스
- 자바스크립트
- Java
- 스프링부트
- npm
- scrollview
- React
- 오버라이딩
- Hook
- Kotlin
- stylesheet
- 랜덤넘버
- array
- Linux
- TypeScript
- JavaScript
- nodejs
- JS
- Javscript
- 랜덤번호
- TextView
Archives
- Today
- Total
타닥타닥 개발자의 일상
react 현재시간 화면에 나타나고 초마다 갱신되게하기 / typescript 시계 만들기 본문
실행문
npx react-native init sample21 --template react-native-template-typescriptApp.tsx
import React, { useEffect, useState } from "react";
import { StyleSheet, Text, View } from "react-native";
export default function App(){
return(
<View style={styles.cotainer}>
<Clock/>
</View>
)
}
const Clock =() =>{
const [date, setDate] = useState(()=> new Date())
useEffect(()=>{
const timeId = setInterval(()=>tick(),1000)
console.log('setInteval')
return() =>{
clearInterval(timeId)
console.log('clearInterval')
}
})
const tick =() =>{
setDate(new Date())
}
return(
<View style={styles.cotainer}>
<Text style={styles.timeText}>현재시간</Text>
<Text style={styles.timeText}>{date.toLocaleTimeString()}</Text>
</View>
)
}
const styles = StyleSheet.create({
cotainer:{
flex:1,
backgroundColor:'#ffffff',
alignItems:'center',
justifyContent:'center'
},
timeText:{
fontSize:30,
fontWeight:"bold"
}
})
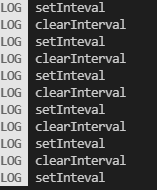
실행화면

초마다 시간이 갱신되며 콘솔창에 표시된다

'코딩 기록 > react' 카테고리의 다른 글
| react / TextProvider, useContext 통해서 다른 파일에 있는 값 화면에 구현하기 (0) | 2022.03.09 |
|---|---|
| react UseMemo 사용하여 특정 함수만 호출되는 예제 보기 / typescript / useCallback함수 이용하여 버튼 클릭시 숫자 증가시키기 (0) | 2022.03.08 |
| react / useEffect 써서 버튼 누를때 특정 텍스트 화면에 보이게 하기 / typescript (0) | 2022.03.08 |
| react / flex 이용하여 원하는 비율로 화면에 아이템 구현하기 / typescript (0) | 2022.03.07 |
| react / flex 속성 이용하여 화면 비율 조정하기 (typescript) (0) | 2022.03.07 |
Comments




