Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 오버라이딩
- scrollview
- Android
- Linux
- stylesheet
- button
- 안드로이드
- Kotlin
- fragment
- SpringBoot
- nodejs
- TextView
- TypeScript
- 구글맵스
- 랜덤넘버
- JavaScript
- Javscript
- 자바스크립트
- npm
- GoogleMaps
- React
- Java
- 랜덤번호
- 스프링부트
- RecyclerView
- 리액트
- JS
- array
- Hook
- 코틀린
Archives
- Today
- Total
타닥타닥 개발자의 일상
깃허브에서 간단하게 프론트 페이지 배포하는 방법 본문
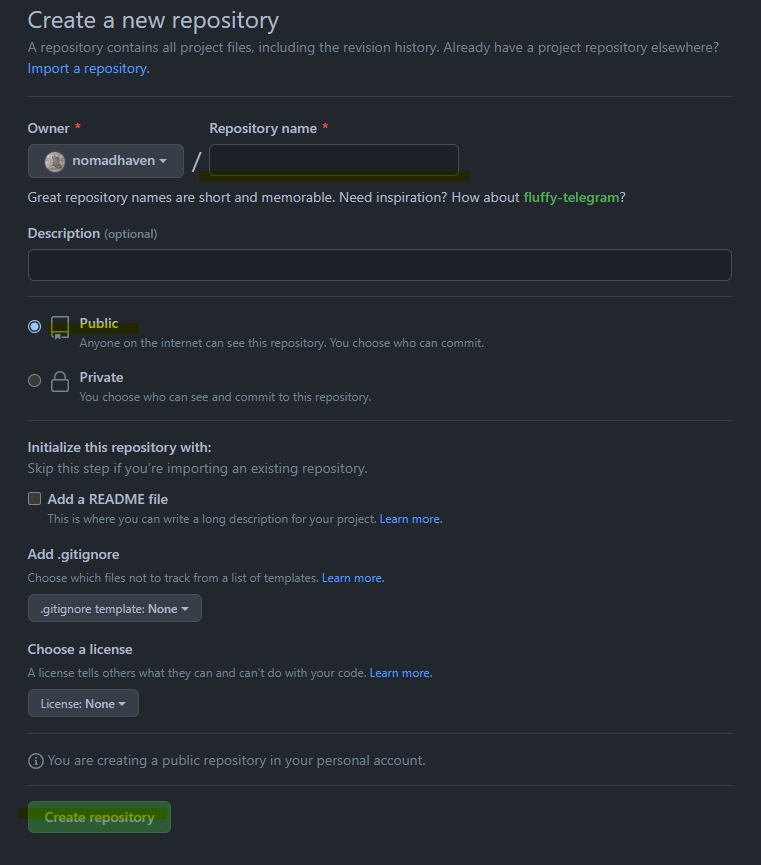
1. 배포할 페이지를 업로드할 repository를 만든다.
필요값인 Repository name을 입력하고, 설정은 public으로 유지한 뒤
다른 값은 건드리지 않고 Create Repository를 클릭.

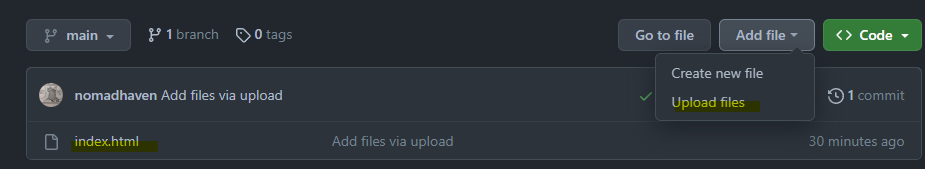
2. 생성한 Repository에 배포할 파일을 업로드한다.
중요한것은 배포할 파일의 이름이 반드시 index여야 한다는 점.

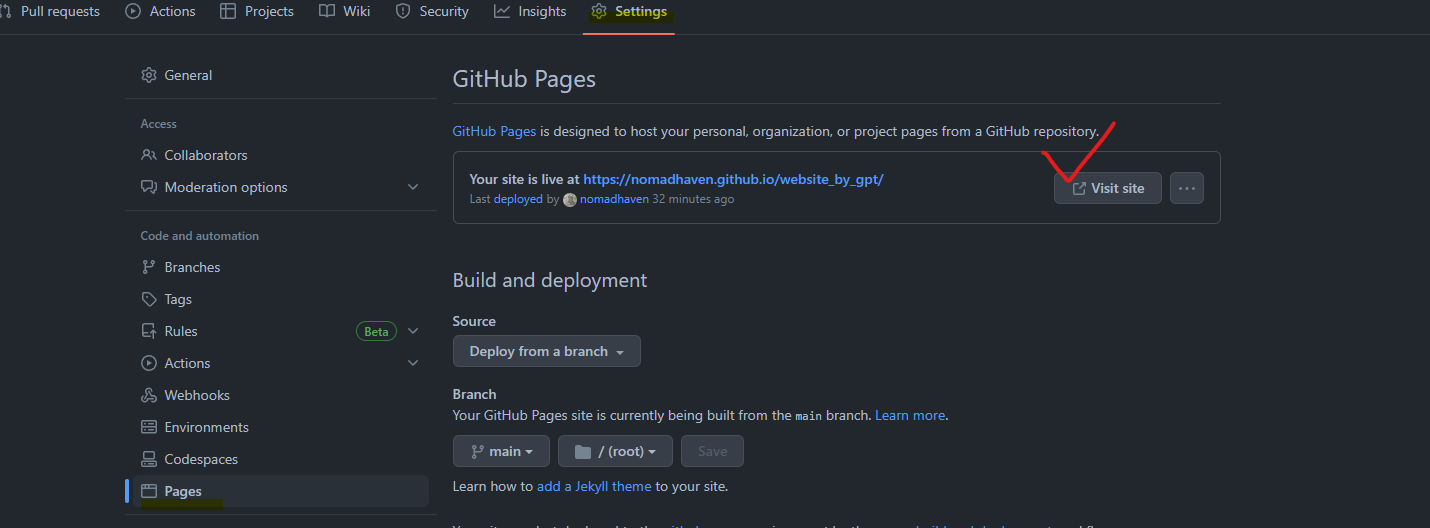
3. 생성된 Repository의 Settings 탭에 있는 Pages에서 Branch를 설정한다.
Branch를 main으로 설정하면 끝.

30초쯤 지나면 배포가 완료되고 Visit site 버튼 들어가면 본인의 페이지를 확인할 수 있다.

해당 사이트의 주소를 카톡으로 보내면 배포가 잘 되어서 사이트 미리보기도 잘 된다.

자료 출처 : 스파르타 코딩 [chatGPT로 10분 안에 만드는 웹사이트]
'코딩 기록 > 유용한 IT 팁' 카테고리의 다른 글
| REST vs RESTFUL 는 무엇인가? 둘의 미묘한 차이점 (0) | 2024.03.03 |
|---|---|
| 오버라이드 VS 오버로드의 차이점 알아보기 (0) | 2024.03.03 |
| 클래스 vs 인터페이스 vs 추상 메서드 는 언제 어떻게 사용하는가? (0) | 2024.03.03 |
| upsplash API를 Chat GPT에 적용하고 이미지 바로 Chat GPT 통해서 받기 (0) | 2023.04.18 |
Comments

