Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 랜덤번호
- nodejs
- 코틀린
- Hook
- fragment
- 랜덤넘버
- button
- 오버라이딩
- Java
- Android
- Javscript
- npm
- JS
- GoogleMaps
- 자바스크립트
- array
- 스프링부트
- 구글맵스
- TypeScript
- JavaScript
- Kotlin
- SpringBoot
- 리액트
- React
- stylesheet
- 안드로이드
- Linux
- scrollview
- TextView
- RecyclerView
Archives
- Today
- Total
타닥타닥 개발자의 일상
Object 안에 또 Object 가 있는 복잡한 Object의 값 모두 불러오기 / keys, values, entries 이용하기 본문
코딩 기록/JavaScript
Object 안에 또 Object 가 있는 복잡한 Object의 값 모두 불러오기 / keys, values, entries 이용하기
NomadHaven 2023. 5. 22. 19:04const weekdays = ['mon', 'tue', 'wed', 'thu', 'fri', 'sat', 'sun'];
const openingHours = {
[weekdays[3]]: {
open: 12,
close: 22,
},
[weekdays[4]]: {
open: 11,
close: 23,
},
[weekdays[5]]: {
open: 0, // Open 24 hours
close: 24,
},
};위와 같은 obejct가 있다고 하자.
openingHours라는 object는 value가 또 obejct 로 구성된 복잡한 object다.
해당 오브젝트에서 원하는 key,value 값만 쏙쏙 뽑아서 쓰고 싶으면 어떻게 할까?
바로 property name, key, value를 이용하면 된다.
우선 object에서 property name만 가져오는 방법을 알아보자.
//property Names
const properties = Object.keys(openingHours);
console.log(properties);
let openStr = `We are opne on ${properties.length}
days: `;
console.log(`We are open on ${properties.length} days`);
for (const day of properties) {
openStr += `${day},`;
}
console.log(openStr);Object.keys() 괄호부분에 본인이 property name(key) 값만 가져오고 싶은 오브젝트 이름을 넣으면 끝이다.
property의 개수를 알고싶으면 properties.length 를 쓰면 된다.
반복문을 써서 propertyn name 하나하나 출력하는 것 역시 가능하다.
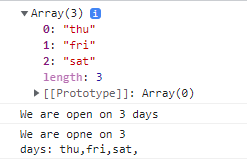
위의 코드를 출력하면 아래와 같은 값이 확인 가능하다.

Property value만 출력한는 것 역시 가능하다.
Object.values()의 괄호한에 Object 이름만 쓰면 끝.
//Property Values
const values = Object.values(openingHours);
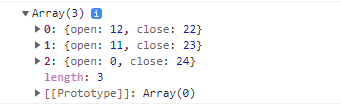
console.log(values);출력하면 다음과 같은 결과가 나온다.

key 따로 value 따로 말고 전체 값을 자유롭게 가져와 쓰고 싶다면,
역시 가능하다. entries 메소드를 쓰면 된다.
//Entrie Objext
const entries = Object.entries(openingHours);
//[key,value]]
//value가 object 라서 destructure 해준다.
for (const [key, {open,close}] of entries) {
console.log(`On ${key} we open at ${open} and close at ${close}`);
}entries 메소드를 쓰면 key값 value값 모두 불러올 수 있으며, object 처럼 구성된 value값 역시 위의 코드처럼 호출 가능하다.

위 코드의 반복문을 출력하면 key값 value 값, value 값 안의 value값 까지 모두 출력된게 보인다.
'코딩 기록 > JavaScript' 카테고리의 다른 글
Comments




