Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- JavaScript
- 랜덤넘버
- Java
- 코틀린
- scrollview
- JS
- SpringBoot
- array
- TextView
- Javscript
- React
- Kotlin
- 구글맵스
- 리액트
- fragment
- 안드로이드
- npm
- Hook
- 자바스크립트
- 스프링부트
- nodejs
- RecyclerView
- TypeScript
- Android
- stylesheet
- 랜덤번호
- GoogleMaps
- 오버라이딩
- Linux
- button
Archives
- Today
- Total
타닥타닥 개발자의 일상
react로 안드로이드 화면에 기본 style 적용하기 2 (scrollView,Image,TextInput,SectionList,moduel) 본문
코딩 기록/react
react로 안드로이드 화면에 기본 style 적용하기 2 (scrollView,Image,TextInput,SectionList,moduel)
NomadHaven 2022. 3. 4. 18:14
따로 생성해야될 폴더나 파일은 없다.
App.tsx
import React, { useState } from "react";
import { Alert, FlatList, Image, ScrollView, SectionList, StyleSheet, Text, TextInput, View } from "react-native";
//scrollView,Image,TextInput
export default function App(){
return(
<ScrollView>
<Text>Hello</Text>
<View>
<Text>World</Text>
<Image source={{uri:'https://reactnative.dev/docs/assets/p_cat2.png'}}
style={{width:200, height:200}}/>
</View>
<TextInput style={{width:200, height:40, borderColor:'grey',borderWidth:1}} defaultValue="여기에 입력"/>
</ScrollView>
)
}
App.tsx 구현시 안드로이드 화면

App.tsx
import React, { useState } from "react";
import { Alert, FlatList, Image, ScrollView, SectionList, StyleSheet, Text, TextInput, View } from "react-native";
//module
const Cat = (props:any)=>{
return (
<View>
<Text>Hello I am {props.name}</Text>
</View>
)
}
export default function App(){
return(
<View>
<Cat name="Tom"/>
<Cat name="234"/>
<Cat name="Jelly"/>
</View>
)
}App.tsx 구현시 안드로이드 화면

App.tsx
import React, { useState } from "react";
import { Alert, FlatList, Image, ScrollView, SectionList, StyleSheet, Text, TextInput, View } from "react-native";
export default function App(){
const[text,setText] = useState('')
return(
<View style={{padding:10}}>
<TextInput
style={{height:40}}
placeholder="여기에 입력"
onChangeText={text=> setText(text)}
defaultValue={text}
/>
<Text style={{padding:10, fontSize:40}}>
{text.split(' ').map((word)=>word &&'🍕' ).join('')}
</Text>
</View>
)
}
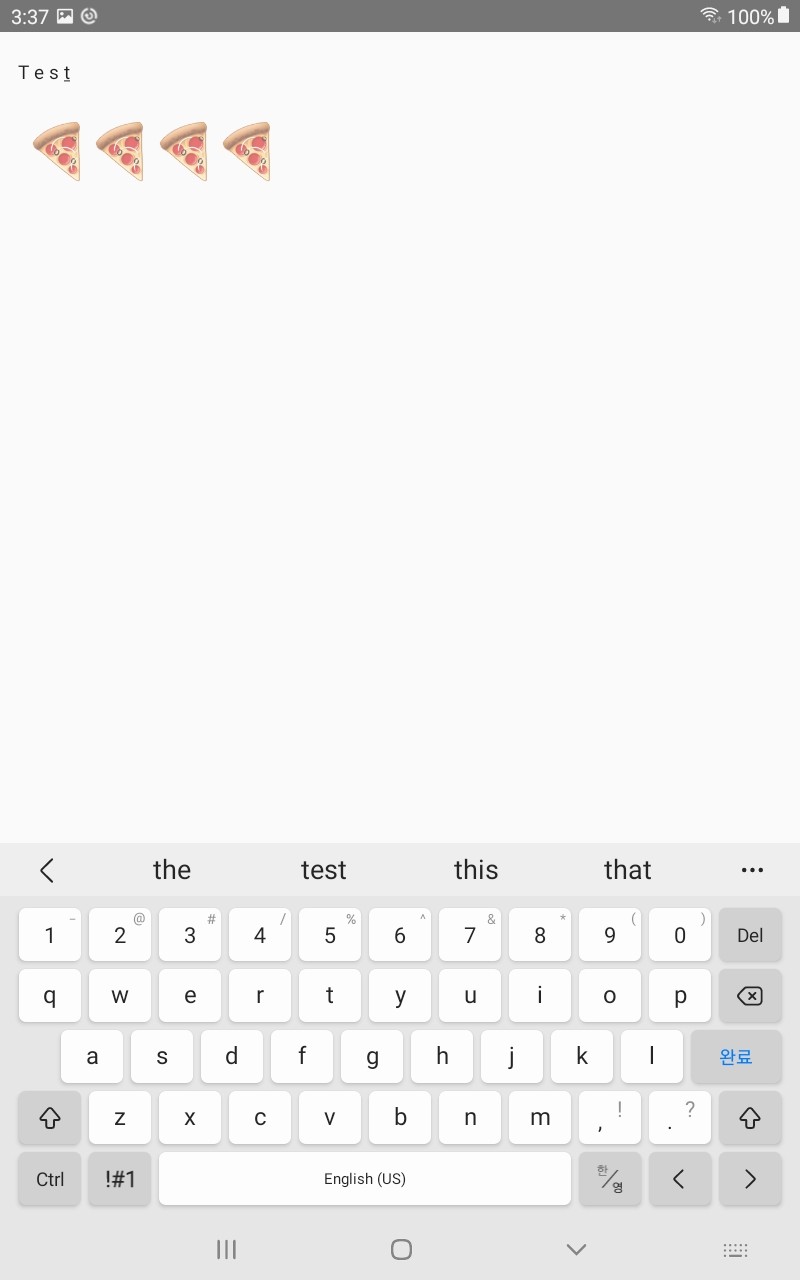
App.tsx 구현시 안드로이드 화면
띄어쓰기 할때마다 화면에 피자가 생긴다.

App.tsx
import React, { useState } from "react";
import { Alert, FlatList, Image, ScrollView, SectionList, StyleSheet, Text, TextInput, View } from "react-native";
//scrollView
const logo = {
uri:'https://reactnative.dev/img/tiny_logo.png',
width:64,
height:64
}
export default function App(){
return(
<ScrollView>
<Text style={{fontSize:50}}>Scroll me plz</Text>
<Image source={logo}/>
<Image source={logo}/>
<Image source={logo}/>
<Image source={logo}/>
<Image source={logo}/>
<Text style={{fontSize:50}}>if you like</Text>
<Image source={logo}/>
<Image source={logo}/>
<Image source={logo}/>
<Image source={logo}/>
<Image source={logo}/>
<Text style={{fontSize:50}}>scroll page down</Text>
<Image source={logo}/>
<Image source={logo}/>
<Image source={logo}/>
<Image source={logo}/>
<Image source={logo}/>
</ScrollView>
)
}
App.tsx 구현시 안드로이드 화면


App.tsx
import React, { useState } from "react";
import { Alert, FlatList, Image, ScrollView, SectionList, StyleSheet, Text, TextInput, View } from "react-native";
const textClick=(props:any)=>{
Alert.alert(props)
}
export default function App(){
return(
<View style={styles.container}>
<FlatList data ={[
{key:'Dave'},
{key:'David'},
{key:'Donovan'},
{key:'Drake'},
{key:'Dane'},
{key:'Dorne'},
{key:'Divine'},
{key:'Dwane'},
{key:'Don'},
]}
renderItem={ ({ item }) => <Text style={styles.item}
onPress={()=>textClick(item.key)}>{item.key}</Text> }
/>
</View>
)
}
const styles = StyleSheet.create({
container:{
flex:1,
paddingTop: 22
},
item:{
padding:10,
fontSize:18,
height:44,
borderWidth:2,
borderColor:"#ededed"
}
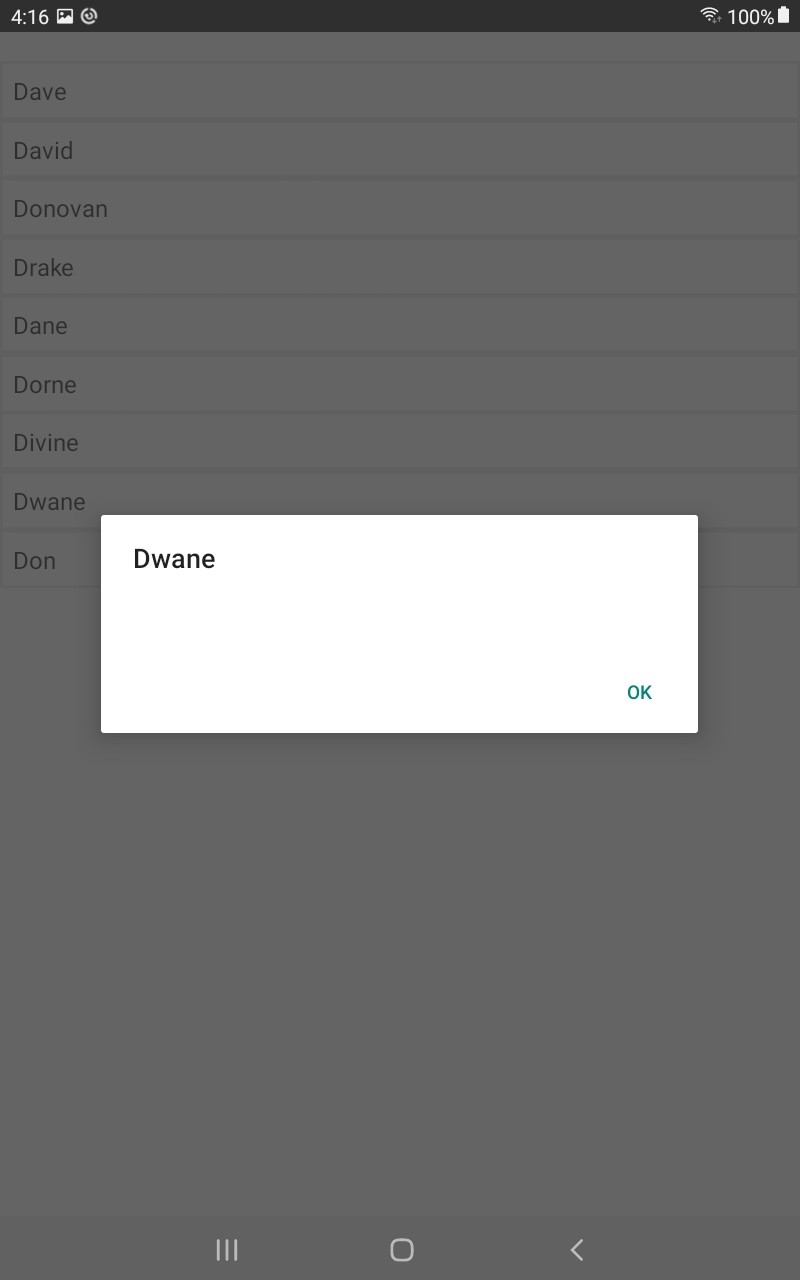
})App.tsx 구현시 안드로이드 화면


클릭하면 클릭한 이름이 알림창에 뜬다.
App.tsx
import React, { useState } from "react";
import { Alert, FlatList, Image, ScrollView, SectionList, StyleSheet, Text, TextInput, View } from "react-native";
export default function App(){
return(
<View style={styles.container}>
<SectionList
sections={[
{title:'A',data:['Craig','Tweek','Clyde','Talkien']},
{title:'B',data:['Stanley',"Kyle","Eric","Kenneth"]}
]}
renderSectionHeader={({section})=><Text style={styles.sectionHeader}>{section.title}</Text>}
renderItem={({item})=><Text style={styles.item} >{item}</Text>}
/>
</View>
)
}
const styles = StyleSheet.create({
container:{
flex:1,
paddingTop:22
},
sectionHeader:{
paddingTop:2,
paddingLeft:10,
paddingRight:10,
paddingBottom:2,
fontSize:14,
fontWeight:`bold`,
backgroundColor:'rgba(247,247,247,1.0)'
},
item:{
padding:10,
fontSize:18,
height:44
}
})App.tsx 구현시 안드로이드 화면

'코딩 기록 > react' 카테고리의 다른 글
Comments




