코딩 기록/Kotlin
kotlin 코틀린 안드로이드 화면에 이미지 버튼 구현하기, 버튼 클릭시 알림창 뜨게 하기
NomadHaven
2022. 2. 8. 00:29
폴더 및 파일 경로

버튼으로 사용할 이미지 파일 drawble폴더에 저장. 나는 kotlin.png 파일을 버튼으로 사용하기로 했다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.182"
android:id="@+id/textView"/>
<ImageButton
android:layout_width="332dp"
android:layout_height="100dp"
app:srcCompat="@drawable/kotlin"
android:id="@+id/imageButton"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintVertical_bias="0.424"/>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.kt
package com.example.sample27
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.ImageButton
import android.widget.TextView
import androidx.appcompat.app.AlertDialog
class MainActivity : AppCompatActivity(), View.OnClickListener {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val imageBtn = findViewById<ImageButton>(R.id.imageButton)
imageBtn.setOnClickListener(this) //현재클래스의 instance를 넣어준다.
}
override fun onClick(v: View?) {
val textView = findViewById<TextView>(R.id.textView)
if(v !=null){
when(v.id){
R.id.imageButton->{
val builder = AlertDialog.Builder(this)
builder.setTitle("제목")
builder.setMessage("이미지버튼 클릭")
builder.show()
textView.text ="이미지버튼 클릭"
}
}
}
}
}
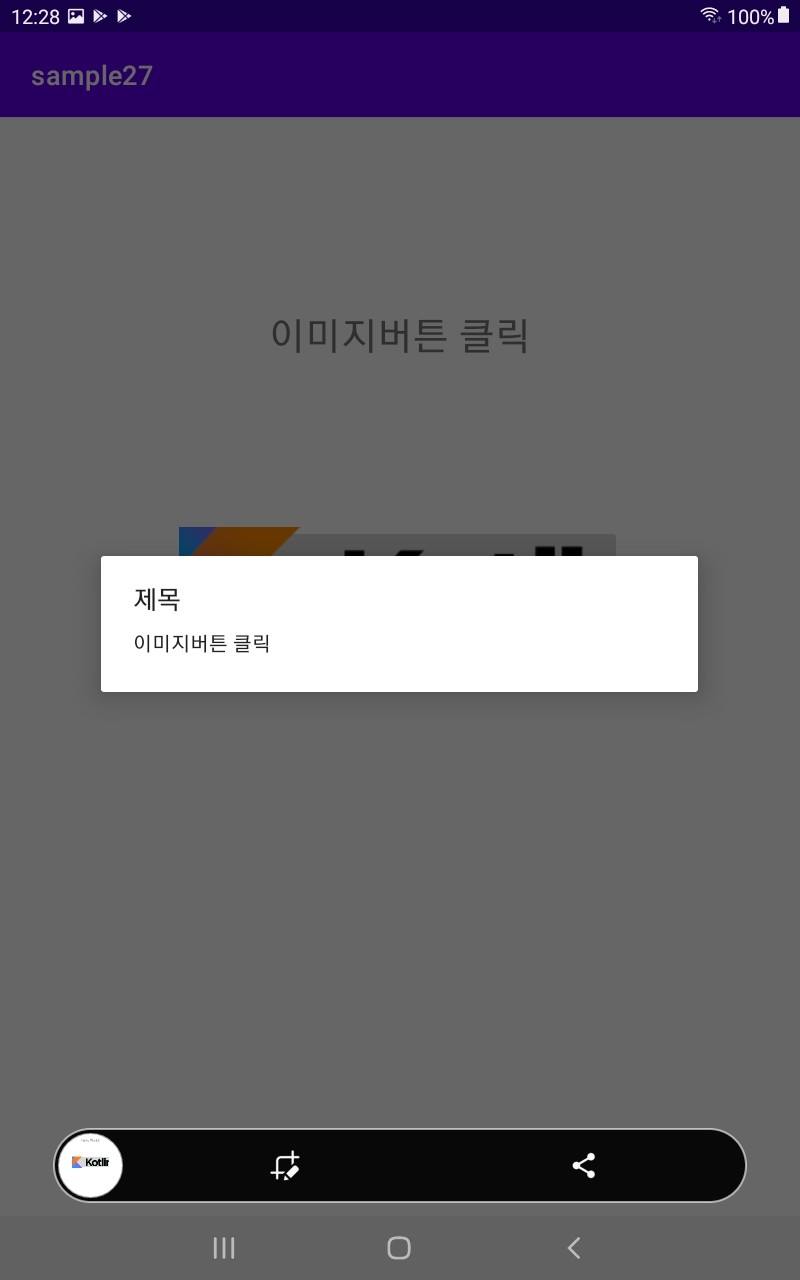
실행화면