코딩 기록/react
react / 색상코드와 방향 조절로 화면에 색상카드 만들기 / SafeAreaView / transform : rotateX, rotateZ
NomadHaven
2022. 3. 7. 18:20
프로젝트 생성문
npx react-native init sample17 --template react-native-template-typescript
App.tsx
import React from "react";
import { Image, SafeAreaView, StyleSheet, Text, View } from "react-native";
const colorList = [
{ color: '#00974A', val: '00974A' },
{ color: '#2e6067', val: '2e6067' },
{ color: '#a92127', val: 'a92127' },
{ color: '#030364', val: '030364' },
{ color: '#0d6729', val: '0d6729' },
{ color: '#ff290b', val: 'ff290b' },
];
export default function App(){
return(
<SafeAreaView>
<View style={{padding:16}}>
{ colorList.map( it => (
<View key={it.color} style={[style.card, {backgroundColor:it.color}]} >
<Text>{it.val}</Text>
</View>
) ) }
</View>
</SafeAreaView>
)
}
const style = StyleSheet.create({
container: {
flex: 1
},
card:{
marginVertical:8,
height: 96,
borderColor:'lightgray',
borderWidth:5,
borderRadius:8,
transform:[ //move, roatation,scale = 변환
{rotateX:'45deg'},
{rotateZ:'0.785398rad'}
]
}
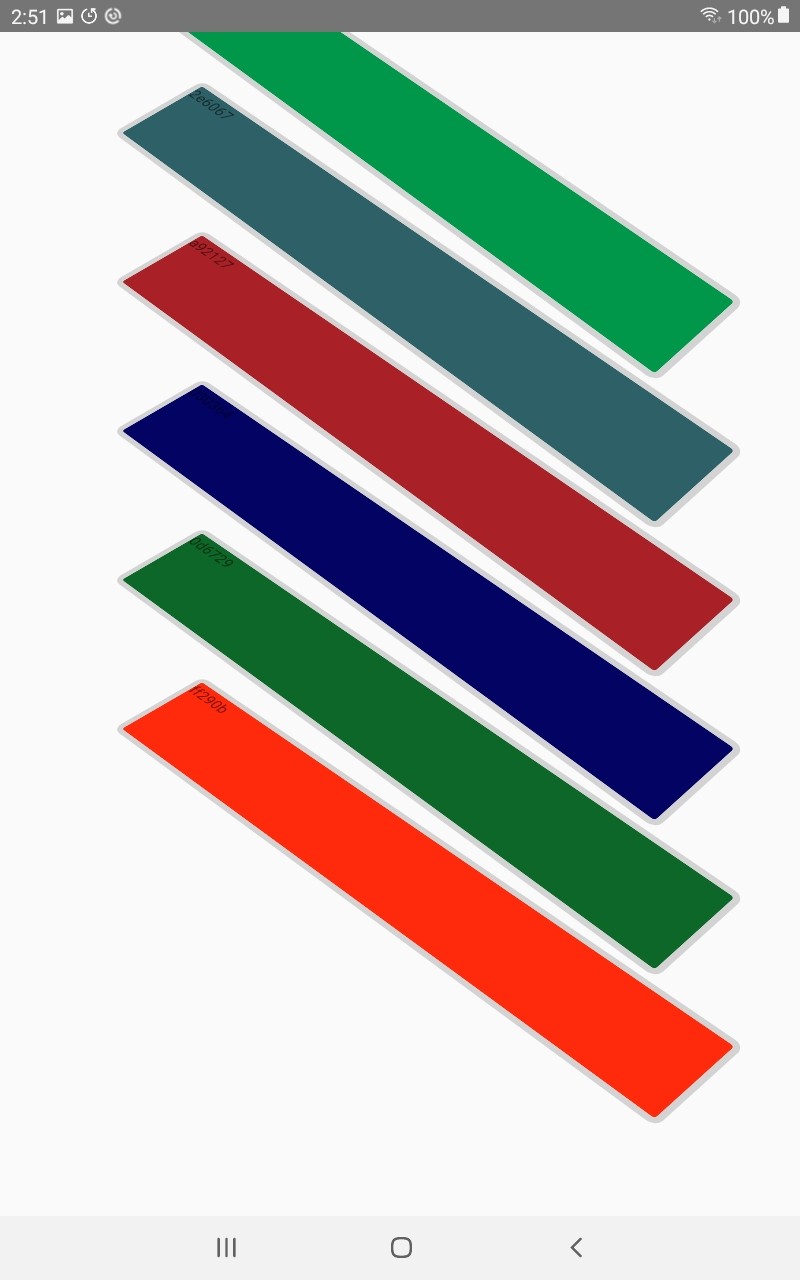
})실행화면